ReactNative常用命令
指定版本安装
react-native init demo --verbose --version 0.59.9
手机调出调式模式
直接在开发环境输入 adb shell input keyevent 82 调出调试菜单
命令行查看连接的手机设备
adb devices

调试模式网络面板查看请求
ReactNative项目运行的两种方式
- 命令行运行(ReactNative项目根目录下)
react-native run-android
- android studio中运行
先在命令行启动(ReactNative项目根目录下)
如果在android studio启动的时候发现无法访问加载js脚本文件,注意用命令 adb shell input keyevent 82 调出手机调式菜单,然后设置IP地址和端口号(ip地址=本地电脑的ip地址:8081)。
react-native start
然后就可以在android studio中像启动其它原生app项目一样启动项目了。
运行react-native中的android项目及问题解决
安装第三方组件
npm insatll xxxx --save
react-native link XXXX
注意点:安装第三方组件link的时候,需要格外注意,link操作的时候,默认添加的是项目包名下的 MainApplication和MainActivity。
如果你的原生android项目不是默认的在项目包路径下的根目录,需要手动添加link。
卸载第三方组件
react-native unlink xxxx (如果link了)
npm uninstall xxxx --save
ReactNative运行错误汇总
error: bundling failed: Error: ENOENT: no such file or directory
错误1: error: bundling failed: Error: ENOENT: no such file or directory, open
error: bundling failed: Error: ENOENT: no such file or directory, open 'C:\Users\Arison\AppData\Local\Temp\metro-cache\49\500c58513b375385ec57106b3863f96b40276578a46ddc09a7dc04d623e70940841960'
at Object.fs.openSync (fs.js:646:18)
at Object.fs.writeFileSync (fs.js:1299:33)
at FileStore.set (C:\Users\Arison\Desktop\developer\reactNativeApp\node_modules\metro-cache\src\stores\FileStore.js:55:10)
at Cache.set (C:\Users\Arison\Desktop\developer\reactNativeApp\node_modules\metro-cache\src\Cache.js:124:31)
at C:\Users\Arison\Desktop\developer\reactNativeApp\node_modules\metro\src\DeltaBundler\Transformer.js:223:13
at Generator.next (<anonymous>)
at asyncGeneratorStep (C:\Users\Arison\Desktop\developer\reactNativeApp\node_modules\metro\src\DeltaBundler\Transformer.js:46:24)
at _next (C:\Users\Arison\Desktop\developer\reactNativeApp\node_modules\metro\src\DeltaBundler\Transformer.js:66:9)
at <anonymous>
at process._tickCallback (internal/process/next_tick.js:189:7)
项目中出现过这个错误,当时也没有解决,项目多短时间就突然好了。估计是缓存问题,可以尝试清理react native 编译产生的缓存文件。
of output files for task ‘:app:processDebugResources’ property ‘sourceOutputDir
错误2:of output files for task ‘:app:processDebugResources’ property ‘sourceOutputDir’
解决方法:
a.清除gradle缓存文件
cd android
./gradlew clean
cd ..
react-native run-android
b.删除android项目中的build文件目录,重新gradle语法编译项目。
bundling failed: Error: Unable to resolve module
错误3:bundling failed: Error: Unable to resolve module
error: bundling failed: Error: Unable to resolve module路径: ModuleXXXXXXXXdoes not exist in the Haste module map
解决方案: 就按照提示在命令行输出就行了,每一条都执行一下
npm watchman watch-del-all
npm rm -rf node_modules && npm install
npm rm -rf /tmp/metro-bundler-cache-*
npm start -- --reset-cache
npm rm -rf /tmp/haste-map-react-native-packager-*

参考:https://www.cnblogs.com/da-yao/p/9409368.html
Application has not been registered
错误4:Application has not been registered
React Native出错:Application XXX has not been registered解决方案
解决方法:
1.可能先前运行过其他ReactNative项目,此时退出终端程序,重新运行即可。
2.设置项目名称在AppDelegate.m和index.ios.js中不一致,或者在主业务逻辑页面中的名称不一致,如下图所示。找到问题更换即可
@Override
protected String getMainComponentName() {
return "gitHubClient";//
}

app.json中的名字需要与android原生activity调用的组件名字保持一致。
问题5:Show network requests such as fetch, WebSocket etc. in chrome dev tools
谷歌浏览上的network面板使用fetche网络请求的时候,无法查看请求信息。
解决方案:暂时没有好的解决方案,请查阅https://github.com/facebook/react-native/issues/934
Command failed: gradlew.bat installDebug
错误5:Error: Command failed: gradlew.bat installDebug
Starting JS server...
Building and installing the app on the device (cd android && gradlew.bat installDebug)...
Downloading https://services.gradle.org/distributions/gradle-4.4-all.zip
..
Exception in thread "main" javax.net.ssl.SSLException: Connection has been shutdown: javax.net.ssl.SSLException: java.net.SocketException: Connection reset
at sun.security.ssl.SSLSocketImpl.checkEOF(SSLSocketImpl.java:1541)
at sun.security.ssl.AppInputStream.available(AppInputStream.java:60)
at java.io.BufferedInputStream.available(BufferedInputStream.java:410)
at sun.net.www.MeteredStream.available(MeteredStream.java:170)
at sun.net.www.http.KeepAliveStream.close(KeepAliveStream.java:85)
at java.io.FilterInputStream.close(FilterInputStream.java:181)
at sun.net.www.protocol.http.HttpURLConnection$HttpInputStream.close(HttpURLConnection.java:3409)
at org.gradle.wrapper.Download.downloadInternal(Download.java:91)
at org.gradle.wrapper.Download.download(Download.java:51)
at org.gradle.wrapper.Install$1.call(Install.java:62)
at org.gradle.wrapper.Install$1.call(Install.java:48)
at org.gradle.wrapper.ExclusiveFileAccessManager.access(ExclusiveFileAccessManager.java:69)
at org.gradle.wrapper.Install.createDist(Install.java:48)
at org.gradle.wrapper.WrapperExecutor.execute(WrapperExecutor.java:107)
at org.gradle.wrapper.GradleWrapperMain.main(GradleWrapperMain.java:61)
Caused by: javax.net.ssl.SSLException: java.net.SocketException: Connection reset
at sun.security.ssl.Alerts.getSSLException(Alerts.java:208)
at sun.security.ssl.SSLSocketImpl.fatal(SSLSocketImpl.java:1949)
at sun.security.ssl.SSLSocketImpl.fatal(SSLSocketImpl.java:1906)
at sun.security.ssl.SSLSocketImpl.handleException(SSLSocketImpl.java:1870)
at sun.security.ssl.SSLSocketImpl.handleException(SSLSocketImpl.java:1815)
at sun.security.ssl.AppInputStream.read(AppInputStream.java:116)
at java.io.BufferedInputStream.read1(BufferedInputStream.java:284)
at java.io.BufferedInputStream.read(BufferedInputStream.java:345)
at sun.net.www.MeteredStream.read(MeteredStream.java:134)
at java.io.FilterInputStream.read(FilterInputStream.java:133)
at sun.net.www.protocol.http.HttpURLConnection$HttpInputStream.read(HttpURLConnection.java:3336)
at sun.net.www.protocol.http.HttpURLConnection$HttpInputStream.read(HttpURLConnection.java:3329)
at org.gradle.wrapper.Download.downloadInternal(Download.java:72)
... 7 more
Caused by: java.net.SocketException: Connection reset
at java.net.SocketInputStream.read(SocketInputStream.java:209)
at java.net.SocketInputStream.read(SocketInputStream.java:141)
at sun.security.ssl.InputRecord.readFully(InputRecord.java:465)
at sun.security.ssl.InputRecord.readV3Record(InputRecord.java:593)
at sun.security.ssl.InputRecord.read(InputRecord.java:532)
at sun.security.ssl.SSLSocketImpl.readRecord(SSLSocketImpl.java:973)
at sun.security.ssl.SSLSocketImpl.readDataRecord(SSLSocketImpl.java:930)
at sun.security.ssl.AppInputStream.read(AppInputStream.java:105)
... 14 more
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/getting-started.html
Command failed: gradlew.bat installDebug
Error: Command failed: gradlew.bat installDebug
at checkExecSyncError (child_process.js:602:13)
at Object.execFileSync (child_process.js:622:13)
at runOnAllDevices (C:\Users\Arison\Desktop\百度云盘\GitHub_Advanced-master\github_advanced\node_modules\react-native\local-cli\runAndroid\runAndroid.js:299:19)
at buildAndRun (C:\Users\Arison\Desktop\百度云盘\GitHub_Advanced-master\github_advanced\node_modules\react-native\local-cli\runAndroid\runAndroid.js:135:12)
at isPackagerRunning.then.result (C:\Users\Arison\Desktop\百度云盘\GitHub_Advanced-master\github_advanced\node_modules\react-native\local-cli\runAndroid\runAndroid.js:65:12)
at <anonymous>
at process._tickCallback (internal/process/next_tick.js:189:7)
React Native version mismatch
错误6:React Native version mismatch 错误
https://blog.csdn.net/awy1988/article/details/80336913
Unable to load script from assets ‘index.android.bundle’
错误7:Unable to load script from assets ‘index.android.bundle’. Make sure your bundle is packaged correctly or you’re running a packager server. App crash in release build only
搜索关键词:that your bundle index.android.bunde is packaged correctly for release
错误原因:这里报错原因是没有找到index.android.bundle
解决方案:
https://segmentfault.com/a/1190000019529044
https://github.com/facebook/react-native/issues/22076
https://cloud.tencent.com/developer/ask/151569/answer/263098
找到app/build.gradle:
project.ext.react = [
entryFile: "index.js",
bundleAssetName: "index.android.bundle",
bundleInDebug: true,
bundleInRelease: true
]
Unable to load script.Make sure you’re either running a metro server( run ‘react-native start’ ) or that your bundle ‘index.android.bundle’ is packaged correctly for release.
报错描述:
在android studio中启动ReactNative项目的时候报错,报错信息如上。通过命令行react-native run-android启动ReactNative项目不会报错。
解决方法:
- 在ReactNative项目根目录下,执行命令
react-native start后,再次用android studio启动ReactNative项目,运行正常。请查阅:AndroidStudio运行React-Native项目 - 打包和发布index.android.js;请查阅:react-native启动时红屏报错:Unable to load script.Make sure you’re either running a metro server or that ….
- android api 28 Android项目需要配置下安全域名,否则无法连接RN本地服务。请查阅:react-native 0.59版本 android模拟器连不上调试服务
Failed to resolve: com.facebook.react:react-native+ 版本号为0.20.1问题解决
问题描述:
Android项目和RN混编, 在集成RN过程中,遇到了Failed to resolve: com.facebook.react:react-native+时,RN版本号始终为0.20.1的问题.
事实上, 当前RN库的版本号最新为0.59.5
解决方法:
allprojects {
repositories {
maven { url "$rootDir/../node_modules/react-native/android" }
}
}
这个本地的maven库地址一定要可以找得到, 才能使用com.facebook.react:react-native:+获得最新的rn版本号.
我的项目之所以出问题是因为,项目在集成rn时本地的仓库地址做了更新, 走错了仓库, 所以没有拿到正确的本地maven地址.
关于这个问题,github上有相应的issue.附上地址:
https://github.com/facebook/react-native/issues/12309
大家只要把本地maven库配置好久可以啦!
React Native开发报错Task ‘installDebug’ not found in project ‘:app’.的解决办法
问题描述:
解决方法:
参考: React Native开发报错Task ‘installDebug’ not found in project ‘:app’.的解决办法
Error: Activity class {xxx/xxx.MainActivity} does not exist.
问题描述:
Android studio中能正常通过“react-native start” 的方式正常启动APP混编项目中RN界面。
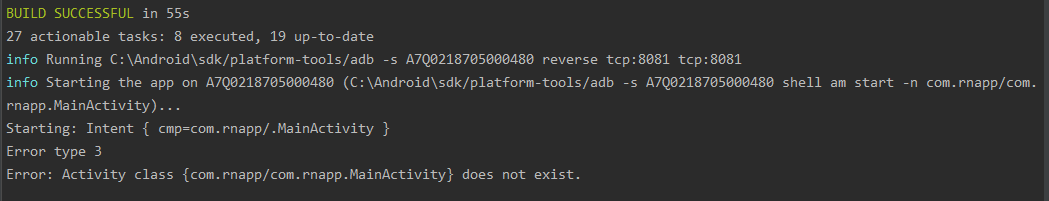
但是通过命令行“react-native run-android”的方式启动,就发生了如下的异常!

Starting: Intent { cmp=com.rnapp/.MainActivity }
Error type 3
Error: Activity class {com.rnapp/com.rnapp.MainActivity} does not exist.
问题解决:
原因是:MainActivity类必须要在项目包路径下的根目录。
后期通过react-native run-android的方式启动项目,需要支持自定义APP启动类的路径,而不是默认放在项目的根路径下,并且是MainActivity这个默认类。
问题描述:
项目架构搭建的时候集成react-navigation报错。大致分析下原因,应该是link操作失败,需要手动完成link操作。为什么会失败,大致由于link操作的时候,默认的是:包路径根项目下的MainApplication和MainActivity这两个类 但是很多时候,我们的原生项目中的类不在包路径根目录,所以会报link失败,无法找到第三方组件的错误!
问题解决:
手动link相关操作
资料参考:React Navigation的集成及使用
原文地址:http://cloud.yundashi168.com/archives/622 (想要获得持续的资料查询,请关注原文,原文会持续更新哦)



































