
React是一门优秀的前端框架,并且在移动端,PC桌面端都有涉及。而且市场前景比较广阔。所以我建议不论是移动开发工程师,还是前端工程师,都可以来学习下React。学习React技术栈可以适用于各种小,中,大型前端应用。希望各位谨记,学习任何技术,刚开始入门容易,想深入掌握,还需要靠项目经验和日常的日积月累。这里整理了我平时学习React用到的技术资料,我会持续不定期更新,一是为了帮助各位,另外就是为了方便日后自己来查阅。
如果你有好的技术资料补充或者想参与本文维护,都可以联系我。前端框架React目前是世界级的前端框架,接触前端从React开始吧!
架构演进
这里纯属根据实战做项目而言的架构方式选型。
根据核心框架redux自定义架构
- react+redux+thunk
- react+redux+redux-promise
- react+redux+redux-saga
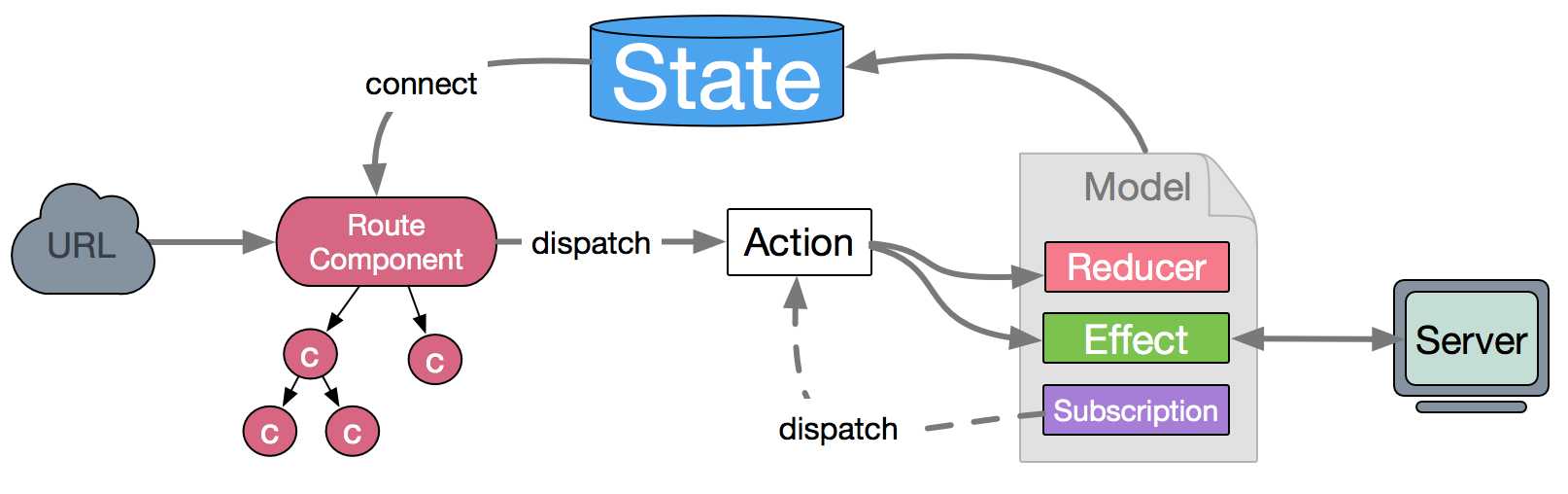
dva框架:dva 是基于现有应用架构 ( redux + react-router + redux-saga 等 )的一层轻量封装,他最核心的是提供了 app.model 方法,用于把 reducer , initialState , action , saga 封装到一起。
需要了解的是 dva 是对 redux 的一层浅封装,所以虽然我们不要求一定要了解 redux 才能学会使用 dva,但是如果你对 redux 有所了解,再使用 dva 一定驾轻就熟,并且会了解很多潜在的知识点。redux的社区较为成熟,文档也比较健全,可以访问 http://redux.js.org (中文文档)查看更多内容,其中会介绍整个生态系统的相关框架与设计思路,值得一看。
- dva-docs 【dva中文教程手册】
- dva-cli脚手架 【dva脚手架】已过时,现在推荐 create-umi
- dva知识图谱 【dva技能树图谱】
- redux-saga中文文档 【核心异步框架redux-sage中文教程】
umi + dva
Umi,中文可发音为乌米,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。
Umi 是蚂蚁金服的底层前端框架,已直接或间接地服务了 3000+ 应用,包括 java、node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用等。他已经很好地服务了我们的内部用户,同时希望他也能服务好外部用户。
next.js 框架
入门教程
开发社区
- react官网 React官网帮助文档
- react中文手册 React中文官方帮助文档
- react-china React 中文论坛
- 码库-React 提供React开源项目分类索引
权威教程
在线书籍
- React-英文【React官方学习文档·英文】
- React-中文文档【React官方学习文档·中文 中国程序员的福利】
- ReactNative-中文文档
- ECMAScript 6 入门
- Redux State设计规范 Redux Store State设计规范,一个合理的Redux state树设计,可以让应用有更高效的性能
- React小书 预览
- 深入理解JavaScript系列
- React入门指南
- A Compact React Cookbook【这是一本非常 campact 的 React 煮书,收集了在实践 React 时的一些问题和解决方法】
- CSS参考手册
- React入门教程
开发工具
- WebStorm 【开发前端技术必备的IDE,需要激活码,激活码网上自行查找】
- create-react-app 【目前React最流行的脚手架框架】
- ES6在线转ES5
视频学习
- 山地人·编程进化岛·前端进化岛 主要侧重领域是前端视频讲解,包括了React和Vue等热门前端框架的视频学习。
开源教程
知识笔记
- awesome-react-components【Github地址:收藏了大部分的React组件库】
- react-developer-roadmap【React技能学习路线指南,一览react技能众多的知识点,你可以在下面找到一张图,该图展示了你可以选取的路径及你想学习的库,从而成为一名 React 开发者。“作为 React 开发者,我接下来应该学习什么?”,我把这张图作为建议给每个问过我这一问题的人】
架构方案
完整项目
后台管理
开发框架
热门开源库
- React【React Github地址】
- ReactNative【ReactNative Github地址】
- react-router【React 路由框架 Github地址】
- redux 【Redux Github地址+附带学习Example】
- redux-logger 【Redux日志中间件】
- redux-thunk【Redux中间异步库】
- redux-promise【Redux中间异步库】
- redux-actions
- redux-saga【Redux中间异步库】
- redux-persist【React数据持久化】
- electron-react-boilerplate 【React跨平台桌面应用脚手架项目】
- ant-design mobile 【ant-design mobile 官网】
- ant.design【ant-design 官网】
- lesscss
- sasscss